ConsumerAffairs
Helping people make important life decisions and purchases.

Quick Stats
Roles & Responsibilities
UX Design Lead
Led rebrand effort
Art Direction
UX Research
UI Design
2x Conversion on News
Unrelated to the Buyers Guide, but not surprisingly, the rebrand had an effect elsewhere. We saw conversions in the News section double! This section was previously ignored and is now shaping to drive conversion opportunities.
5% Lift on Conversion Rate
Testing and iterating with the rebrand allowed us to move the needle up 5%. Not the target we hoped for, but with continued iteration, it will continue to rise.
Key Collaborators
2 UX/UI Designers
2 FE Devs
Product Manager
VP of Data Analytics
Pentagram Design Agency
During 2019 ConsumerAffairs underwent a rebrand. The senior leadership team wanted to update the branding to reflect the company goals and motto. The branding lacked trust, was misleading, and was juvenile at the time. For the brand to move forward, leadership wanted to convey a brand that evoked: professionalism, trustworthiness, and something that reflected the company mission statement:
“ConsumerAffairs helps people make important life purchases.”
We teamed up with the infamous Paula Scher and her team at Pentagram to design a logo that reflected the above qualities. The plan was to start with the logo and let that guide the overall design, including iconography, typography, image style, color palette, etc.
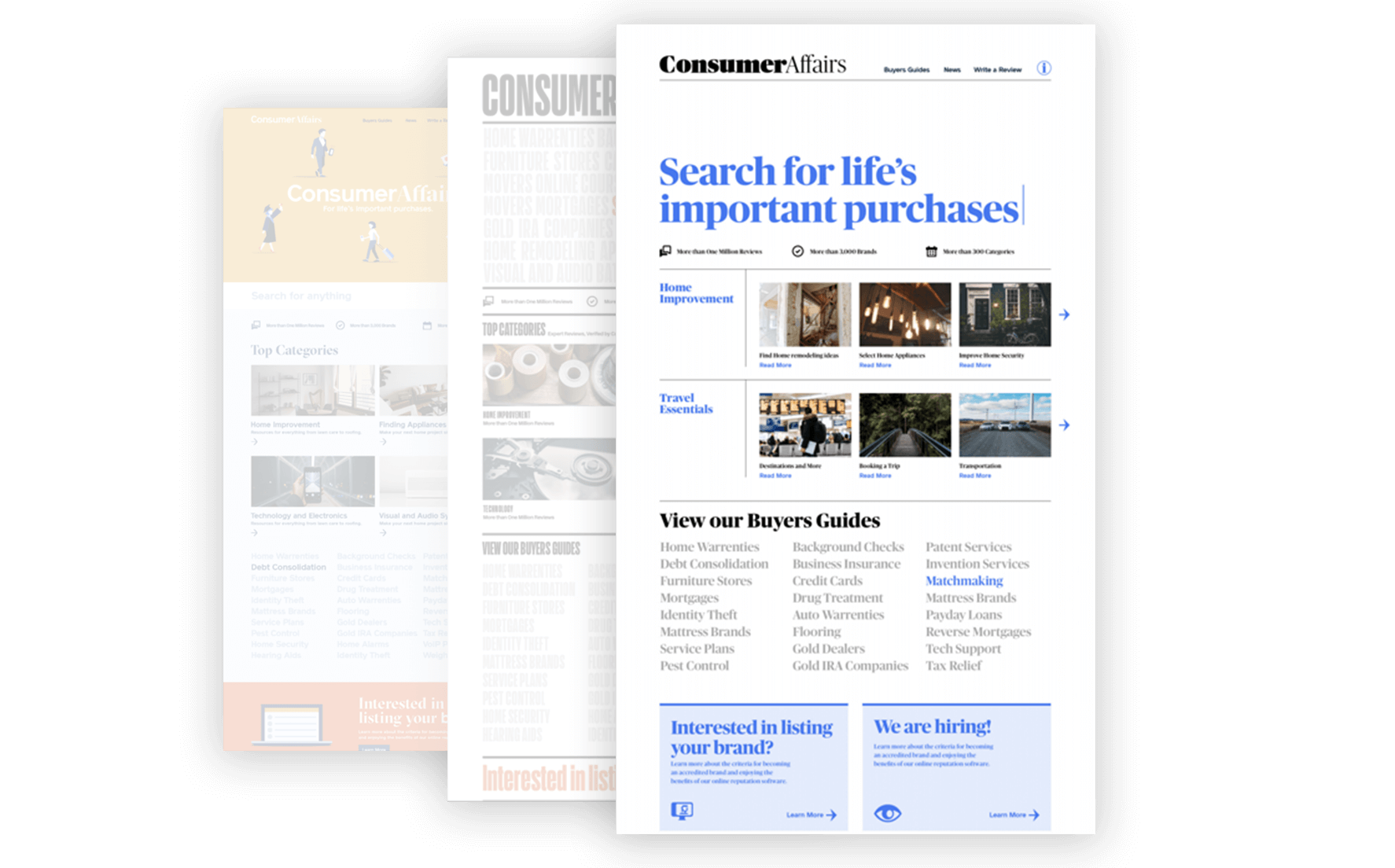
For this portfolio, I will highlight the process for the Buyers Guides page template, deemed as most impactful for the top-of-funnel team.
BACKGROUND / CONTEXT
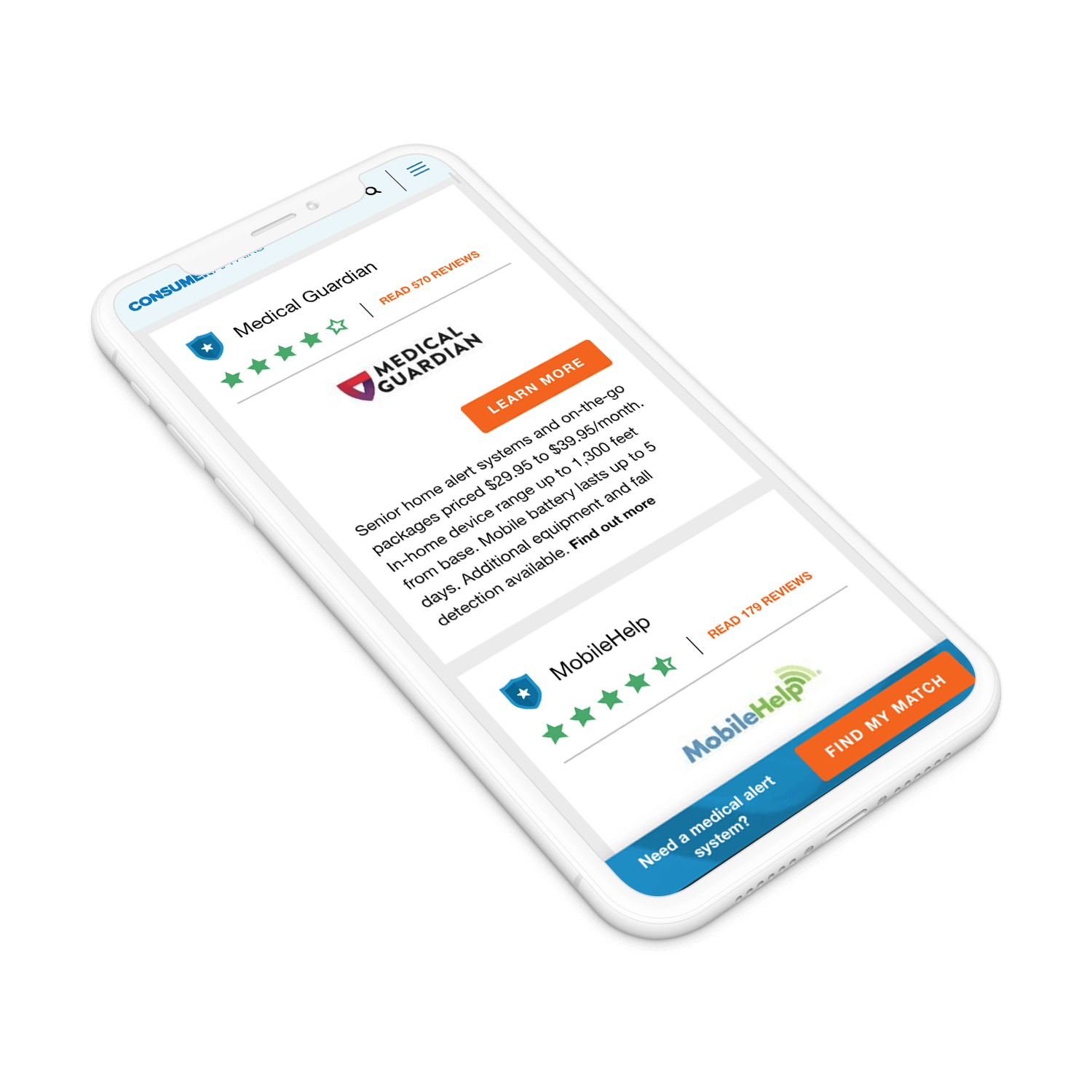
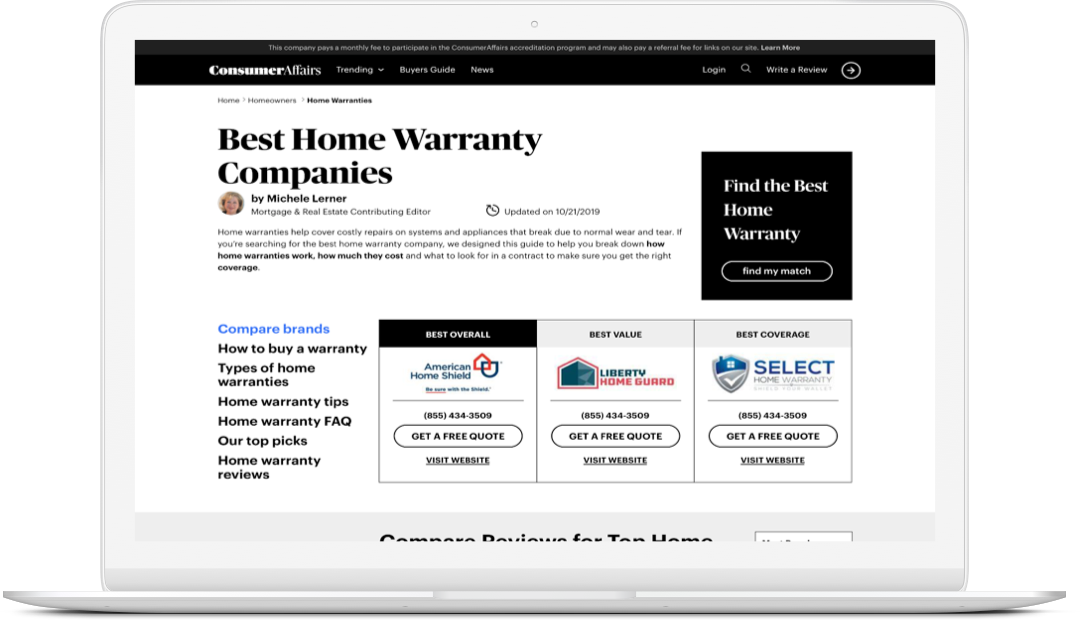
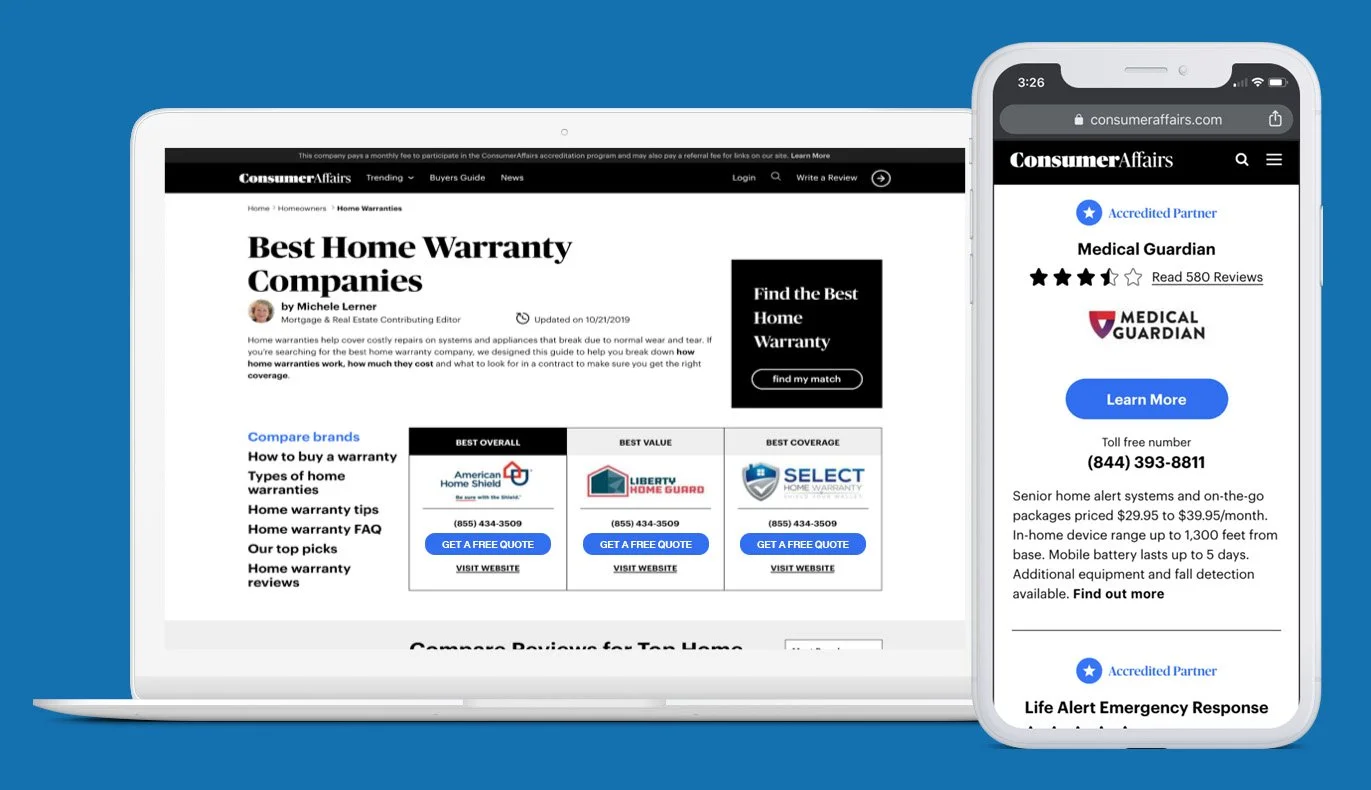
Buyers Guide Original
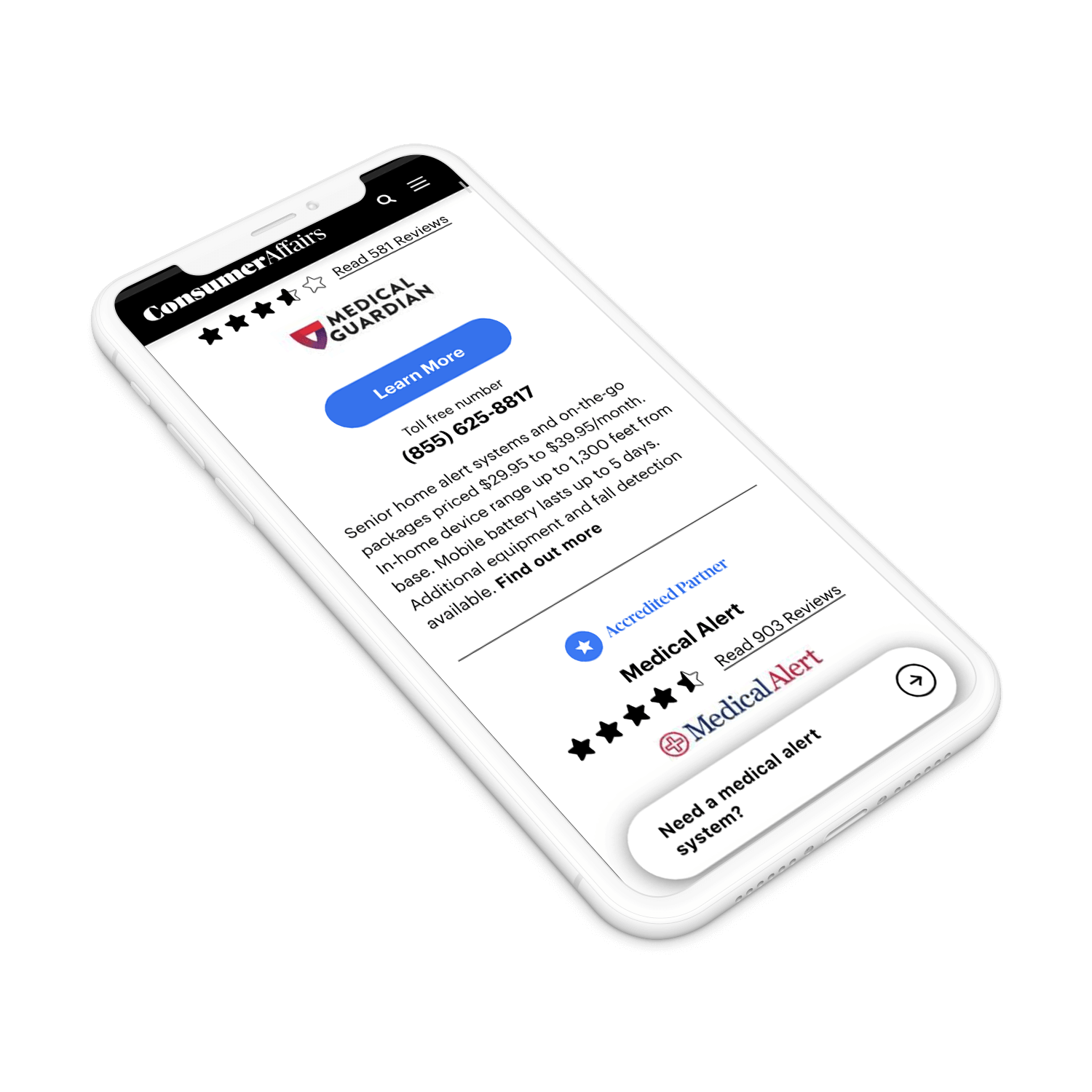
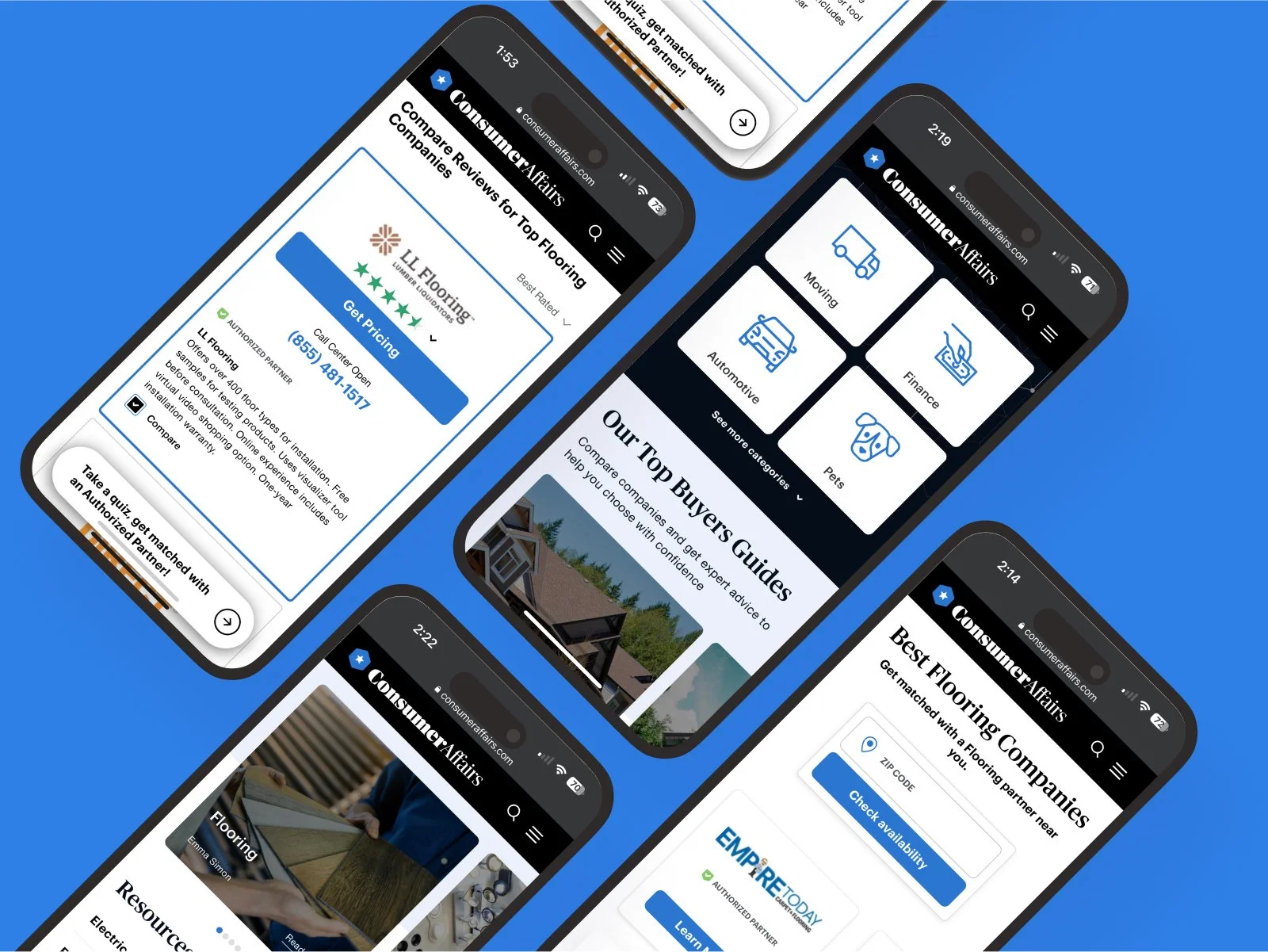
Buyers Guide Redesigned
The Process
DEFINING GOALS
The project started with a meeting with the stakeholders: The Product Manager, the CTO (acting VP of Product), and the Director of Front-End Engineering to discuss the goals for the rebrand. The discussion resulted in the following business objectives:
Rebrand must not hurt SEO
Improve Product table design
Optimize CTAs
stakeholder meetings
EMPATHIZE
User Surveys
I collaborated with the Pentagram team to put together a few rebrand concepts. I ran a user survey on our site to get reactions from our customers on the new brand direction. We needed to connect with our loyal users who would provide feedback on a new look and feel.
Our goal was to provide a brand that embodied the following: Professionalism, Helpfulness, & Clarity (Direct)
We chose the design direction based on the survey feedback.
winning concept
DEFINE
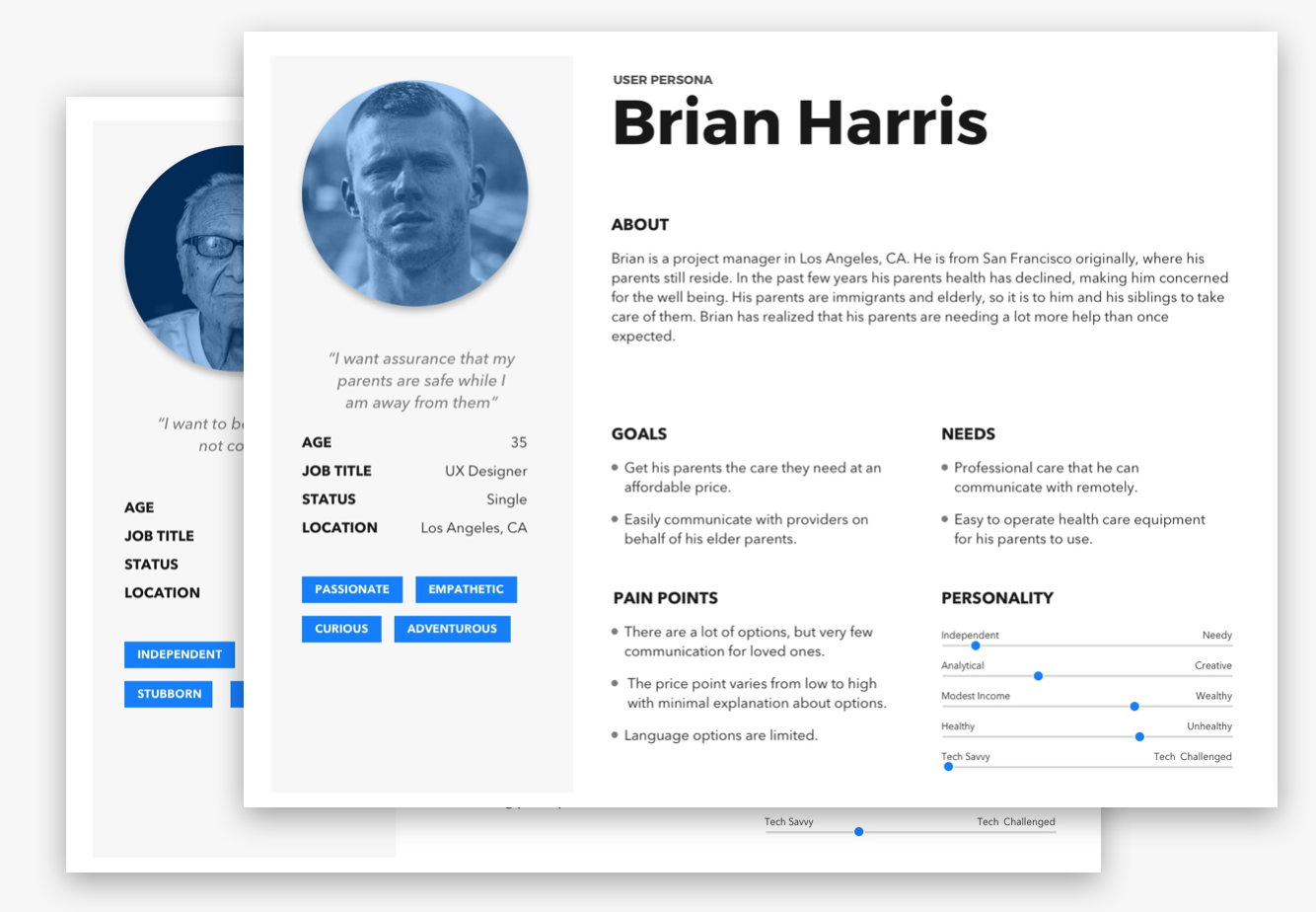
User Personas
ConsumerAffairs has a robust database that provides views into several data inputs from its users. While still in its early stages, the team was able to extract essential information and, with that information, create User Personas.
While this is not an exact science, it helps us understand more about our users and will only improve over time. Working with a data scientist enabled me to understand user behavior and thus make better design decisions based on that data.
User Personas
RESEARCH
Competitor Analysis
I gathered data from industry competitors to determine missed opportunities and areas of improvement. Possibilities for improvement surfaced in the stakeholder meeting and revealed themselves through competitor analysis.
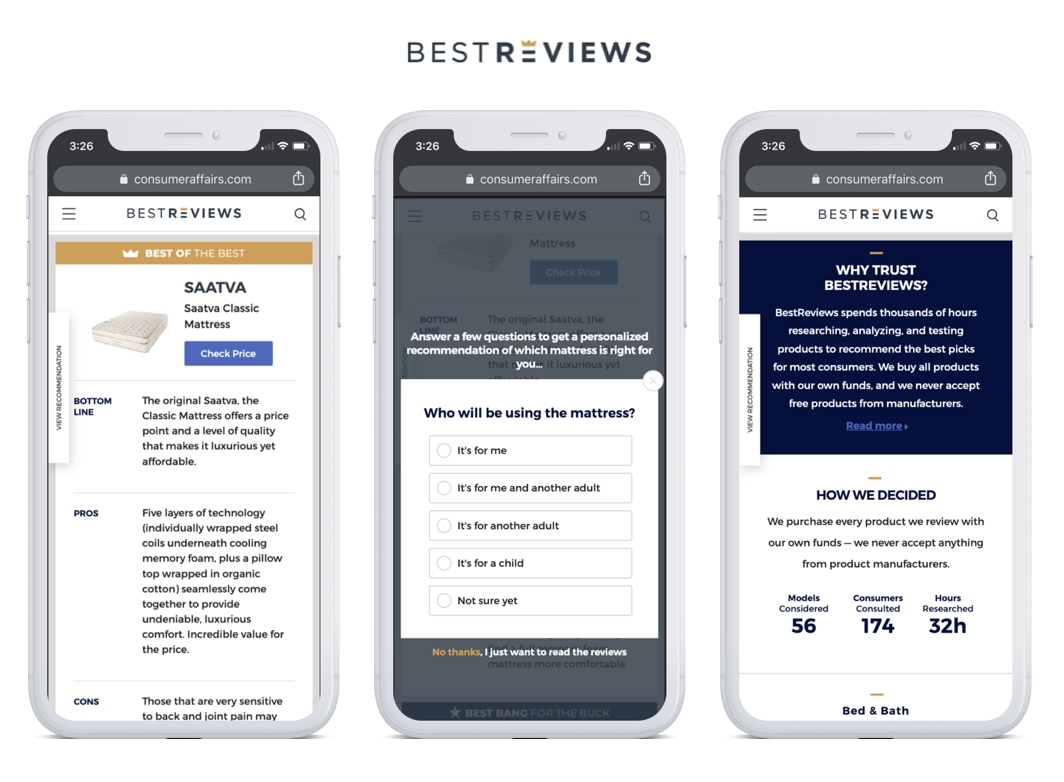
(Best Reviews is just one example)
Features
Superlatives - Best of the Best, Best Bang for your Buck, etc.
Comparison Table
Matching Tool Entry
"Why Trust Us?”
Editorial Content
Methodology
**FAQ Section
**Star Rating
**Reviews Link
** Indicates a feature of ConsumerAffairs, but one a competitor lacks
Competitor: Best Reviews
DEFINING THE PROBLEM
How can we improve the Buyers Guide pages to better inform our users, increase engagement and in turn increase conversion?
Hypothesis Statement
We believe that improving the product table design and position will help users understand product features and clearly identify the CTA on the page in order to help them meet their specific purchasing needs and goals. We will know this to be true when we see a 10% increase in conversion rate.
IDEATE
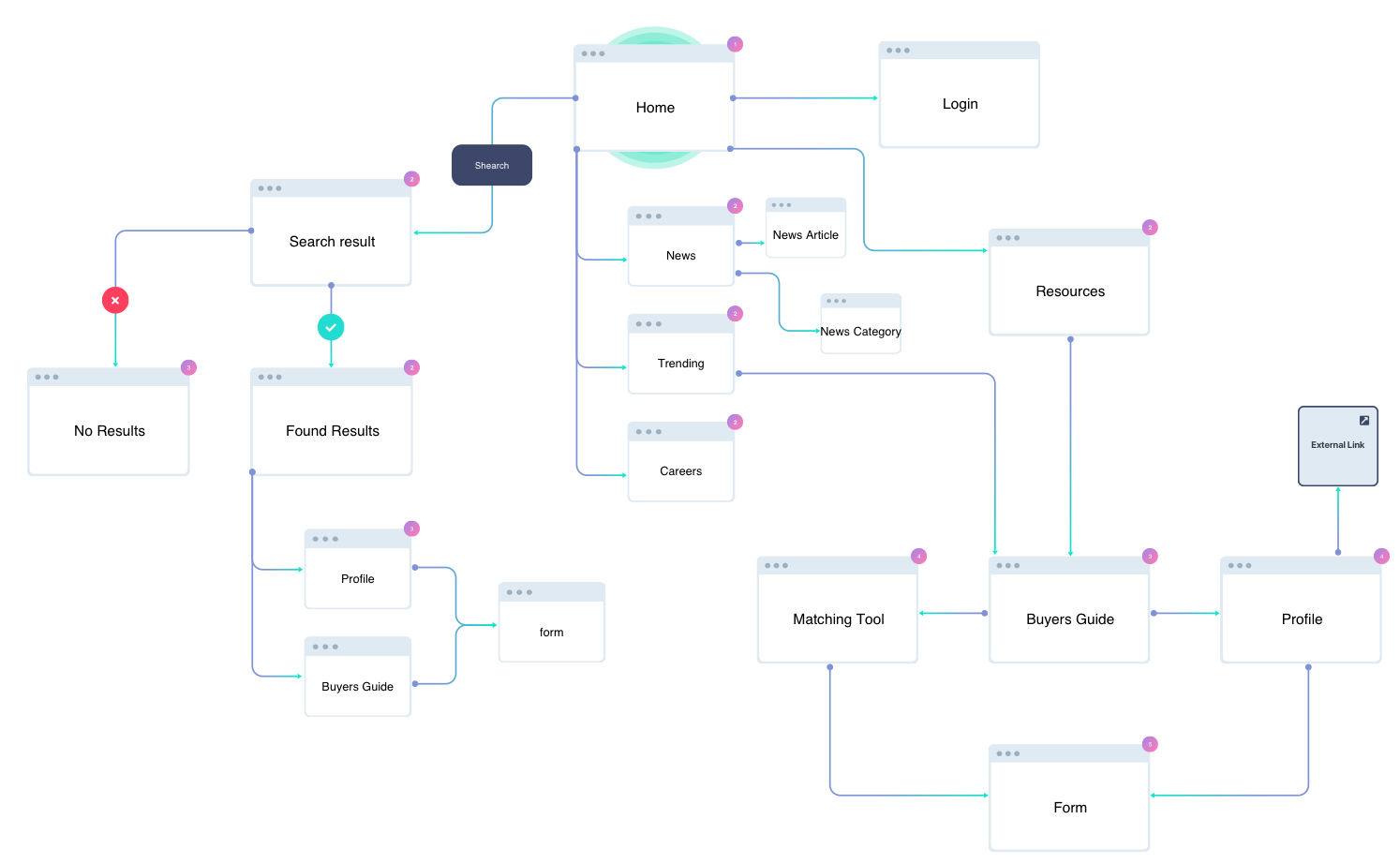
User Flow
I developed a user flow diagram to determine which step in the flow is most impactful or if there could be a more efficient way to get to a conversion. For our purposes, one of the goals is to get a user to submit a form, so discovering the most effective flow to get to that was the challenge.
Based on the flow and info provided by Data & Analytics team, the most impactful page to focus on was the Buyers Guide.
Crazy 8’s exercise
IDEATE
Collaborative / Pair Design
I worked in tandem with another designer to optimize the design. The challenge we faced was staying within the Style Guide from Pentagram since they only provided three templates (out of 15+). The style guide left out many elements we would need to create.
Crazy 8’s
Affinity Diagramming
Solution Sketching
A/B TESTING
Failing Fast
In collaboration with the PM and category manager, we decided on testing the Buyers Guides. Knowing that we would rebrand, we had to get baseline data on the new designs, and round 1 was an A/B test to get it.
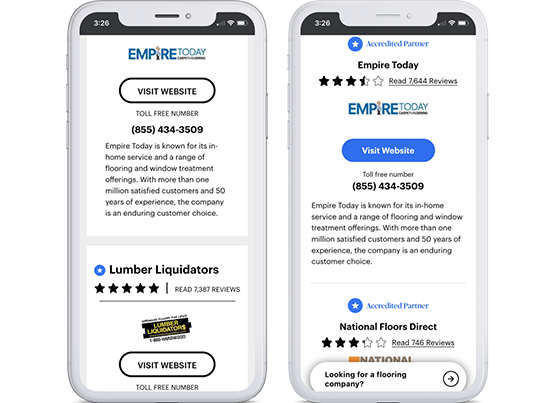
The changes we applied to the brand card on this round were:
Isolate the CTA by removing the phone number from a button
Highlight accredited brands vs. unaccredited brands more clearly
Observation: Some things were tested with the hunch that they would not work. The rebrand designs by Pentagram seemed more like print designs and might not translate for web.
TESTING ANALYSIS
What did we learn?
V1 with the black ghost buttons did not perform well, resulting in a 25% decrease in conversion - YIKES. I assumed that the ghost buttons did not have enough contrast to the rest of the content in the cards. Either the users are unfamiliar with that design pattern or need to see it more clearly to engage.
Next Steps
For the next test, we would use a more recognizable button pattern and add color to increase the contrast of CTAs on the page.
While this test did not perform how we would have liked it, it was a great learning experience and confirmed how vital user testing could be.
A/B TESTING ROUND 2
Getting out of the red
The next iteration to test was the blue buttons instead of the black ghost style. We hypothesized that the blue buttons would provide more contrast and clarity as a CTA. This simple iteration resulted in a 5% conversion rate increase, showing you that often the most simple changes can make a difference. With that improvement, we decided it was enough to roll out for all categories and continue to iterate upon this new design.
ghost button vs. solid blue
SHIP
Design Handoff
Now that the conversion rate was going in the direction we wanted, it was time to ship to production site-wide. We understood that the change was small, but we were confident in being able to iterate on a design that was proven to increase conversion. I was responsible for meeting with developers to address the following so that we could push the design to production:
Finalized Mocks in Zeplin
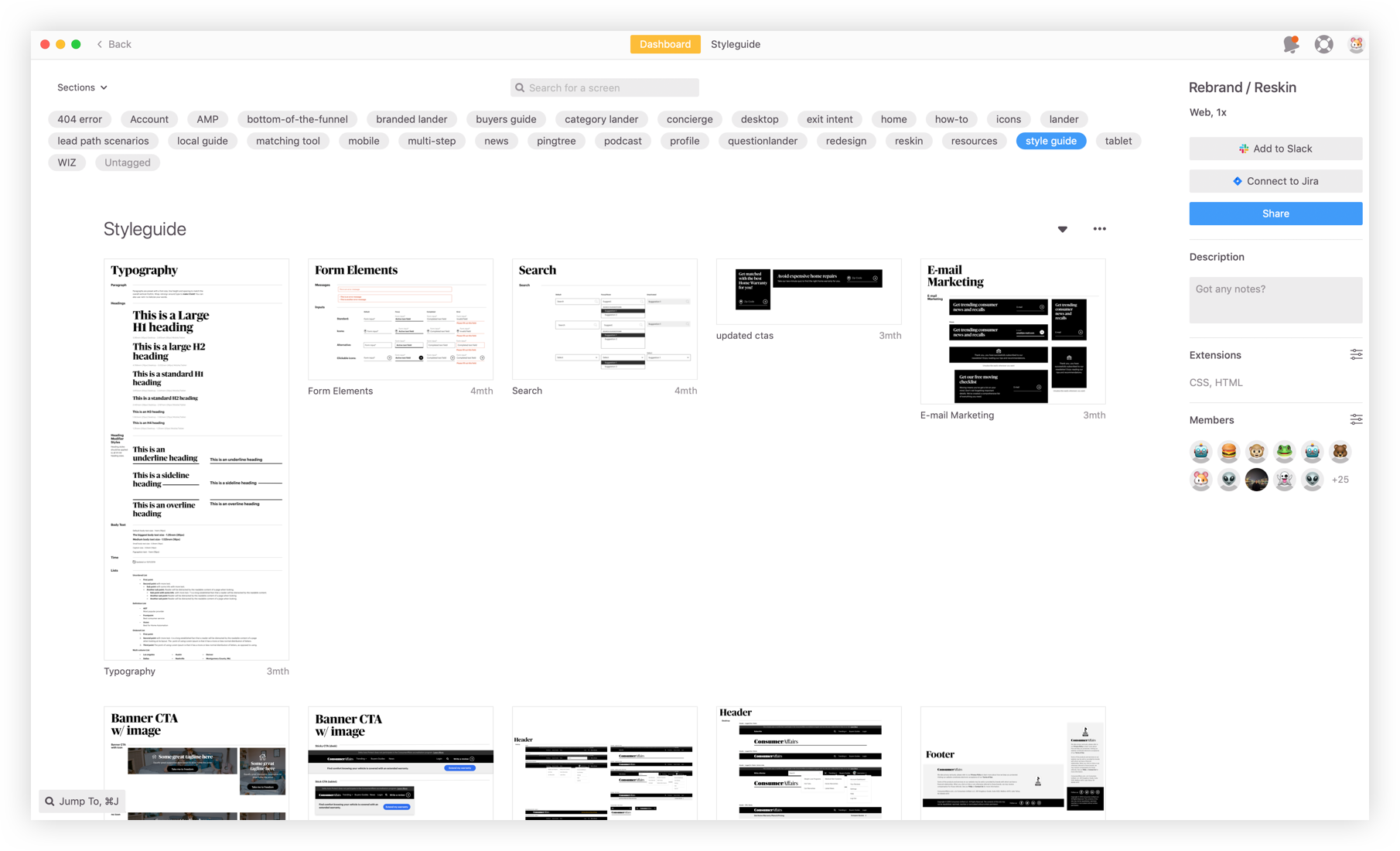
Style Guide consistency and updating
Desk checks for animation
Access to all files, prototypes, assets and media for reference
Zeplin assets for dev team
CHALLENGES & GROWTH
Challenges
SEO constraints / guard rails. ConsumerAffairs relies heavily on SEO still
Incomplete Style Guide from Pentagram
Time to ship - Dev was a large blocker at times and I often had designs ready that sat for weeks
Growth Development
UX Team Collaboration
Art Direction
A/B Testing
Dev/Design teams collaboration
Next Steps
Continued testing and refinement
Apply learnings to other areas on the site
George Earl, VP of Data & Analytics
“Tony is a creative, resourceful, and practical designer. He is easy to work with and insightful about both the business and the customer. He handles high pressure and high speed with astounding poise. He would be a great creative asset and manager for any company.”